Design from scratch. From clickable wireframes to completely interactive prototypes. We provide a full range of web interactions and mobile gestures, so that you can focus on creating delightful user experiences.
Visual Design

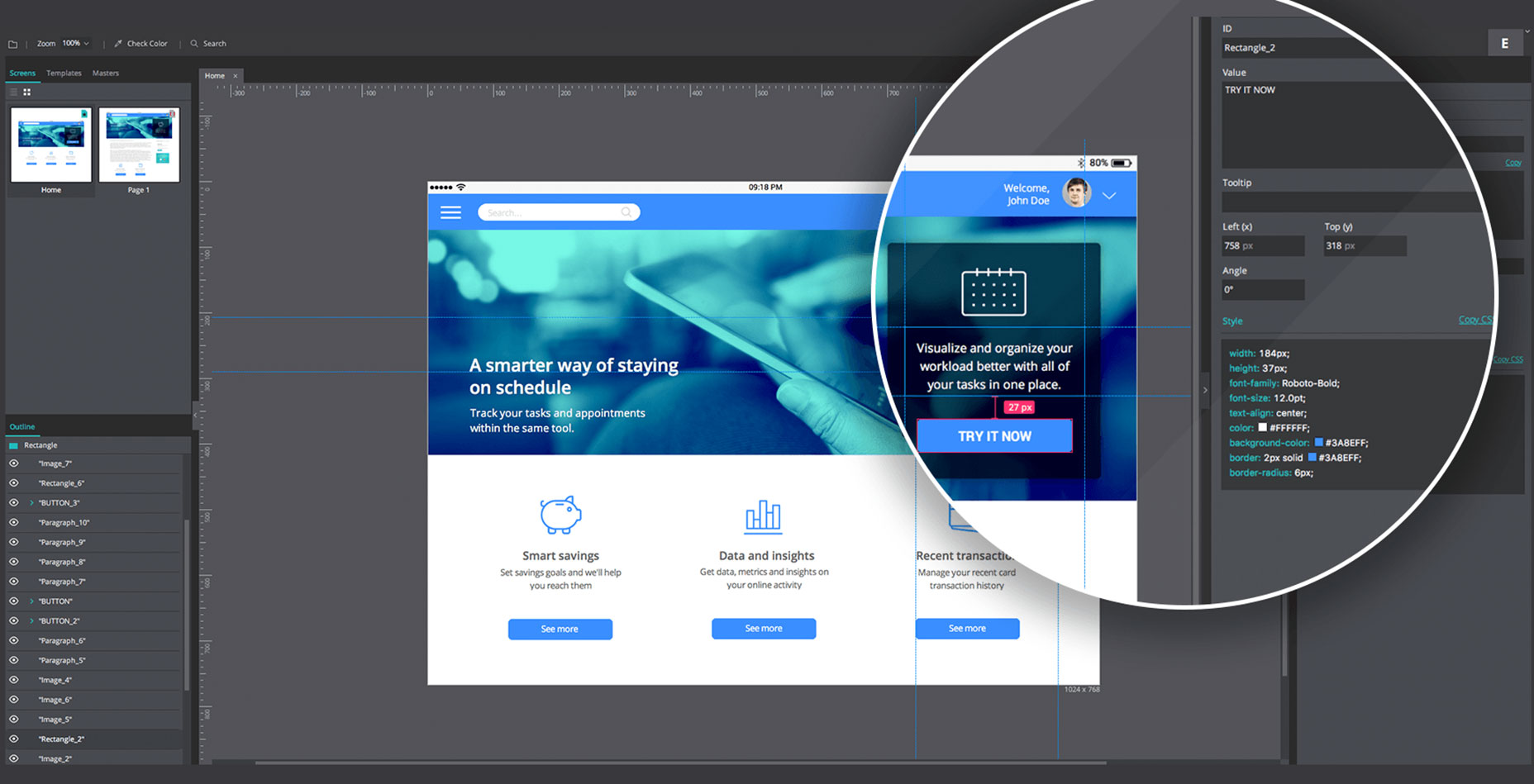
You can design the style, size and layout distribution of any UI element to fit the look and feel of your screens.
Justinmind Business Solution We provide the cheapest SMM Reseller Panel services amongst our competitors. If you’re looking for a super-easy way to offer additional marketing services to your existing and new clients, look no further! Our site offers that and more! Download Justinmind Prototyping Tool for free here: With this video, we aim to make easy for you to get started in no time.
Web interactions
Design web experiences with a full range of interactions, animations and transitions. Create anything from simple links to advanced interactions.
Mobile gestures
Choose from a ton of gestures that allow you to rotate, tap, swipe, scroll and pinch your way through your mobile app prototype.
Justinmind Crack
Create wireframes for websites and web apps that adapt to multiple screen resolutions for desktop and mobile. The UI elements in your screens will also adapt automatically. One free prototyping tool to rule all devices!
Liquid layouts
Define liquid containers to allow elements on a page adapt to different screen sizes, orientations, or aspect ratios.
Auto-resize UI components
Auto-resize automatically resizes groups of elements on your pages, saving you from multiple changes and letting you focus on creating.
Advanced pinning
Fix the position of objects in containers or screens. Combine the power of pinning with an offset to create responsive experiences.
Prototype smart forms and data lists, and test them instantly without writing a single line of code. You can also design conditional navigation flows for advanced user journeys.
Prototyping forms interaction
Define interactions and validations for form fields: input, drop-downs, radio buttons...
Data lists and grids
Design data visualization. Data lists can be dynamic and use data to help user testing.
Visualize your web and mobile prototypes, while you design them. Test your designs with users.
Instant preview
Simulate prototype behavior while you design. Save time on your creations!
View on device
Use our viewer to test your prototype live on any iPhone, iPad or Android device.
Export to HTML
Export your prototype to a fully functional and interactive HTML.
Speed up your design process with ready-made and frequently updated UI kits. You can also create your own UI kits with personalized components
Websites and web apps
Use UI kits for wireframing and prototyping with interactive components
Mobile apps

Find iOS and Android components pre-installed in the Justinmind free prototyping tool.
Diagramming, Sketching and more
You’ll also find UI kits for flowcharts, sketching, Salesforce, Oracle and many more.
Keep consistency in your Style Guides, UI component libraries, interactions, templates and other deliverables. Share your assets with design teams, business analysts and developers.
Create your own UI Kits
Easily refine and reuse the built-in libraries or create your own. Personalize them with your own style and interactions.
Share and sync UI components
Centralized management for your UI kits. Maintain your UI elements and style guides synchronized across all your teams.
Export to HTML
Export your prototype to a fully functional and interactive HTML.
Validate early and often. Allow all your stakeholders to test and review your prototype, leaving no room for misunderstandings. Improve communication between teams, putting them all on the same page.
Share and get feedback
A single click lets you publish your prototypes and invite all project stakeholders to give feedback early on.
Team prototyping
Multiple users can work on or edit the same prototype simultaneously. Our version control system tracks the changes.
Say goodbye to time-costly communication breakdowns. With our developer-friendly viewer, design-development collaboration is stress-free. Developers can inspect prototypes and get assets. Keeping developers in the loop means your designs get built pixel perfect.
Instantly export your project to clear specifications documents, along with the visuals needed for easy interpretation. All the information in your prototypes can be exported to customizable documents. You can even create customized document templates.
Export documentation
With a single click, generate specifications documents from your prototypes.
Manage requirements
Add and manage text requirements within the UI prototype and integrate the requirements in your preferred Agile tool.
Customize deliverables

Create your own specifications document templates or use our API to generate the assets you need.
By combining Justinmind’s prototyping strength and your current design, agile and user testing tools, you’ll be able to rapidly build engaging prototypes for real users to test drive. Bring your designs to life right now!
Sketch
Import your designs from Sketch into Justinmind and add interactions, effects and transitions
Adobe Suite
Edit images in Illustrator or Photoshop and see those edits reflected instantly in your interactive prototypes
Atlassian JIRA
Justinmind’s powerful JIRA integration means you can streamline information and break down silos
Microsoft TFS
Import and export work items from Microsoft TFS to Justinmind
User Testing
Record user's reactions as they test the prototype
Hotjar
Know how real users interact with prototypes
No review
No VideoA reliable application for creating interactive mockups for web and mobile applications and simulate them on various devices
When you work in web and mobile app development you know how important it is to receive feedback from your customers. To allow them to see how your projects are shaping up, you’ll need to create interactive mockups. These are also useful when you work with a team or need to present the details of your projects to your colleagues.Justinmind Prototyper Pro is a powerful tool that lets you create interactive mockups for websites, as well as mobile and web apps. Thus, the program allows you to simulate gestures for iOS and Android apps as well as analyze the performance of your projects via the built-in mobile device emulators.

You can add numerous interactive actions, which means you can create events triggered by various types of input such as key strokes, mouse clicks, touch screen gestures and many more. The included widget library contains a large number of elements like images, text boxes, labels, data grids, navigation elements, input fields, animations, containers and the list goes on.
Users can easily integrate these elements to get quality results and projects can be exported as HTML files, preserving all the interactive items and custom configuration so your customers can test them in any web browser.
- License:
- Platform:
- Publisher:
- File size:
- Updated:
- User Rating:
- Editors' Review:
- Downloads:
Justinmind.com
Justinmind Download
