Often times, you'll deal with rich data that contains links, styles and images. Typically, this is really hard to do, but with React Native, you can easily render HTML from a Web View. Since Contentful uses Markdown, we can transform that to HTML using a library. React-markdown typically escapes HTML (or ignores it, with skipHtml) because it is dangerous and defeats the purpose of this library. However, if you are in a trusted environment (you trust the markdown), and can spare the bundle size (±60kb minzipped), then you can use rehype-raw.

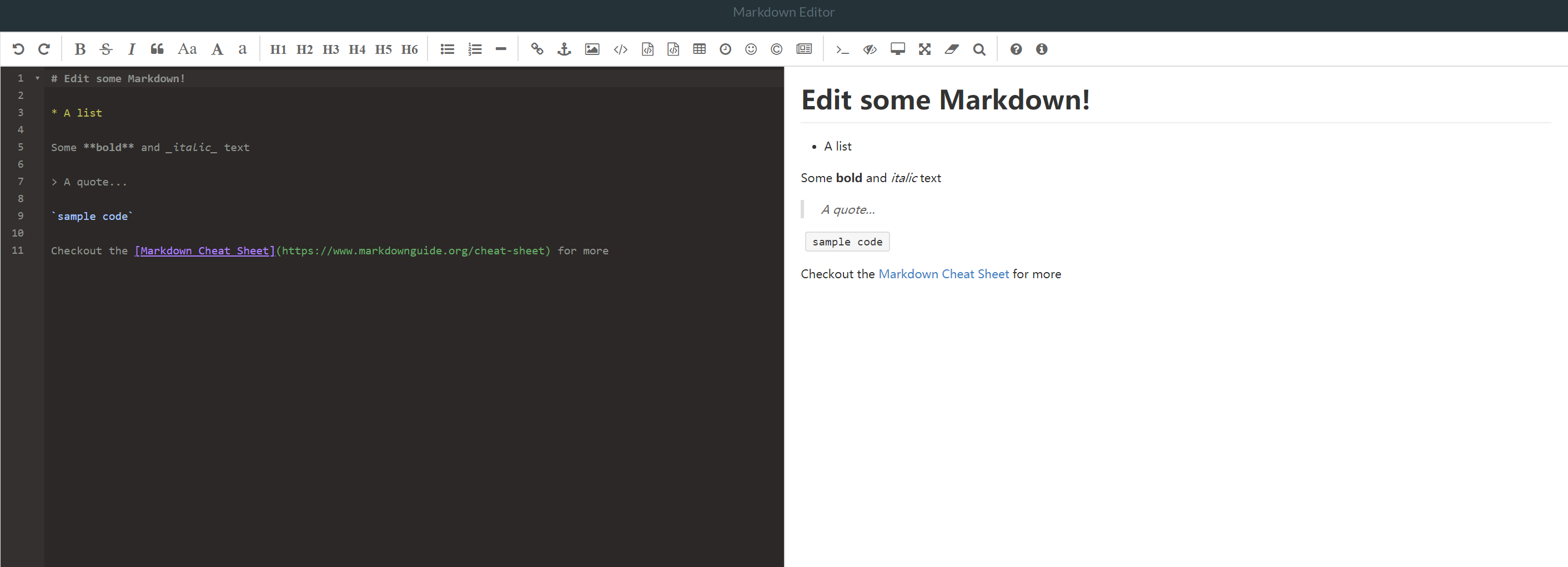
React-markdown, Renders Markdown as React components. HTML, this component does not use dangerouslySetInnerHTML at all - this is a Good Thing™. Building actual projects is a great way to learn React and solidify some of its basic principles. So in this post we will be building a simple Markdown Previewer like what you see in the image above.
| <!doctype html> |
| <htmllang='en'> |
| <head> |
| <metacharset='utf-8'> |
| <metahttp-equiv='X-UA-Compatible' content='IE=edge'> |
| <metaname='viewport' content='width=device-width, initial-scale=1'> |
| <title>Markdown Converter</title> |
| <scriptsrc='//fb.me/react-0.12.2.js'></script> |
| <scriptsrc='//fb.me/JSXTransformer-0.12.2.js'></script> |
| <scriptsrc='//cdnjs.cloudflare.com/ajax/libs/showdown/0.3.1/showdown.min.js'></script> |
| <scriptsrc='//code.jquery.com/jquery-2.1.3.min.js'></script> |
| <linkrel='stylesheet' href='//maxcdn.bootstrapcdn.com/bootstrap/3.3.2/css/bootstrap.min.css'> |
| <scriptsrc='//maxcdn.bootstrapcdn.com/bootstrap/3.3.2/js/bootstrap.min.js'></script> |
| <style> |
| textarea { |
| height:12em!important; |
| font-family: monospace; |
| } |
| </style> |
| </head> |
| <body> |
| <divid='content'></div> |
| <scripttype='text/jsx'> |
| (function(){ |
| varconverter=newShowdown.converter(); |
| varApp=React.createClass({ |
| getInitialState: function(){ |
| return{ |
| inputText: 'Enter *Markdown text* here.nnFor example, this is a numbered list:nn0. Onen0. Twon0. Threen' |
| }; |
| }, |
| render: function(){ |
| return( |
| <divclassName='container-fluid'> |
| <h2>Markdown Converter</h2> |
| <divclassName='form-group'> |
| <labellabelFor='inputText'>Markdown Input</label> |
| <textarea |
| id='inputText' |
| className='form-control' |
| value={this.state.inputText} |
| onChange={this.onInputTextChange} |
| placeholder='Markdown text' |
| autofocus |
| /> |
| <button |
| className='btn btn-default btn-sm' |
| onClick={this.onClearClick} |
| >Clear Input Text</button> |
| </div> |
| <OutputAndPreview |
| inputText={this.state.inputText} |
| /> |
| </div> |
| ); |
| }, |
| onInputTextChange: function(event){ |
| this.setState({inputText: event.target.value}); |
| }, |
| onClearClick: function(event){ |
| event.preventDefault(); |
| this.setState({inputText: '}); |
| } |
| }); |
| varOutputAndPreview=React.createClass({ |
| render: function(){ |
| varoutputHtml=converter.makeHtml(this.props.inputText) |
| varpreviewHtml=outputHtml.length>0 ? outputHtml : '<p><em>(empty)</em></p>'; |
| return( |
| <div> |
| <divclassName='form-group'> |
| <labellabelFor='outputHtml'>HTML Output</label> |
| <textarea |
| id='outputHtml' |
| className='form-control' |
| value={outputHtml} |
| readOnly='true' |
| placeholder='HTML Output' |
| /> |
| </div> |
| <divclassName='form-group'> |
| <labellabelFor='preview'>Preview</label> |
| <divid='preview'className='bg-info'dangerouslySetInnerHTML={{__html: previewHtml}}/> |
| </div> |
| </div> |
| ); |
| } |
| }); |
| React.render(<App/>,document.getElementById('content')); |
| })(); |
| </script> |
| </body> |
| </html> |

Author: Ramesh Kanjinghat
- Install react-markdown. I like to add it as dependency in package.json and run
npm install --save-dev - Import it
- Add ReactMarkdown in the jsx like below. In the below code MarkDownText is the markdown you want to render.

React-markdown/with-html Npm
React Convert Markdown To Html
